# I am the Watcher. I am your guide through this vast new twtiverse.
#
# Usage:
# https://watcher.sour.is/api/plain/users View list of users and latest twt date.
# https://watcher.sour.is/api/plain/twt View all twts.
# https://watcher.sour.is/api/plain/mentions?uri=:uri View all mentions for uri.
# https://watcher.sour.is/api/plain/conv/:hash View all twts for a conversation subject.
#
# Options:
# uri Filter to show a specific users twts.
# offset Start index for quey.
# limit Count of items to return (going back in time).
#
# twt range = 1 19
# self = https://watcher.sour.is/conv/3yg37aa
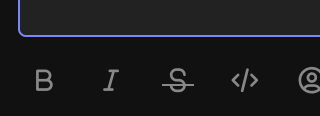
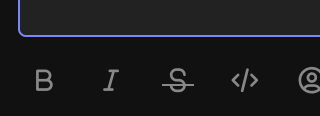
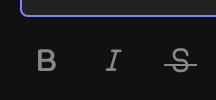
Whell that wasn't that hard:

e {
content: "\ec62";
text-decoration: line-through;
}
Whell that wasn't that hard:

e {
content: "\\ec62";
text-decoration: line-through;
}
@darch Nice! Pretty clever, no graphic needed at all. What's U+EC62's name? I suspect it is the "S", but my browser font here doesn't render all the Unicode tables I dug up.
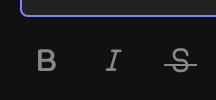
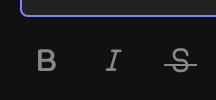
Also i would make the B bolder: e {
content: "\\eb7b";
font-weight: 900;
}
 Also i would make the B bolder:
Also i would make the B bolder: e {
content: "\eb7b";
font-weight: 900;
}
 Hmm, U+EC62 is in the private use area. So there's some other magic mapping to a glyph going on, too. :-? Must be the font probably. Don't see it here, so I assume it's inherited from another rule.
@darch Ahh yes I saw the new release awesome 👌
@darch Ahh yes I saw the new release awesome 👌
@darch holy moley that looks so much better hahaha
Hmm, U+EC62 is in the private use area. So there's some other magic mapping to a glyph going on, too. :-? Must be the font probably. Don't see it here, so I assume it's inherited from another rule.
@darch Ahh yes I saw the new release awesome 👌
@darch Ahh yes I saw the new release awesome 👌
@darch holy moley that looks so much better hahaha