# I am the Watcher. I am your guide through this vast new twtiverse.
#
# Usage:
# https://watcher.sour.is/api/plain/users View list of users and latest twt date.
# https://watcher.sour.is/api/plain/twt View all twts.
# https://watcher.sour.is/api/plain/mentions?uri=:uri View all mentions for uri.
# https://watcher.sour.is/api/plain/conv/:hash View all twts for a conversation subject.
#
# Options:
# uri Filter to show a specific users twts.
# offset Start index for quey.
# limit Count of items to return (going back in time).
#
# twt range = 1 21
# self = https://watcher.sour.is/conv/e2xipiq
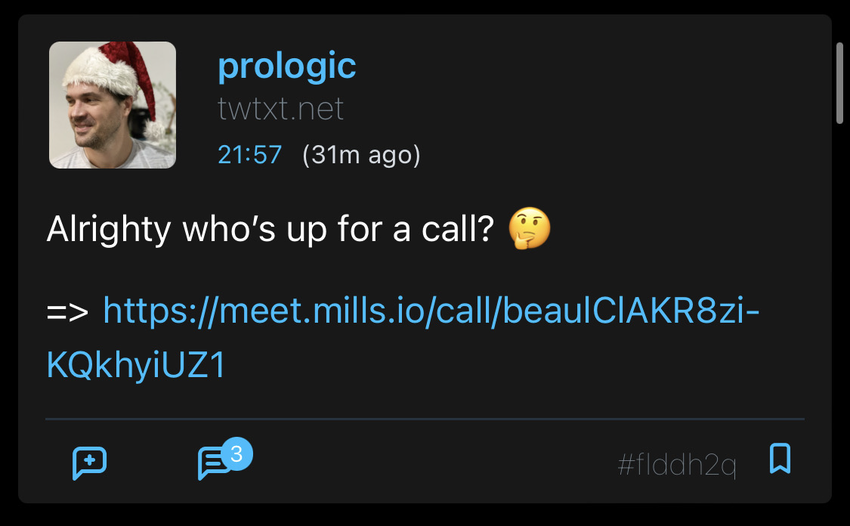
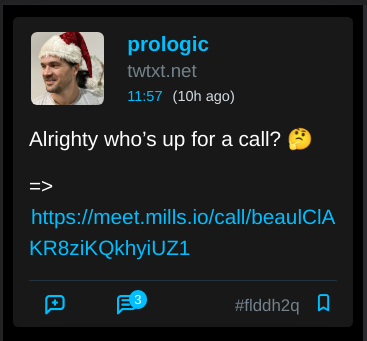
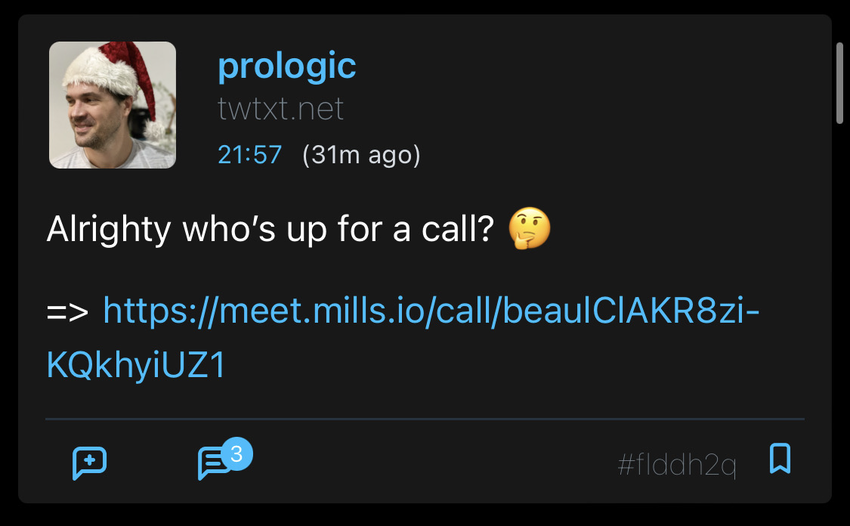
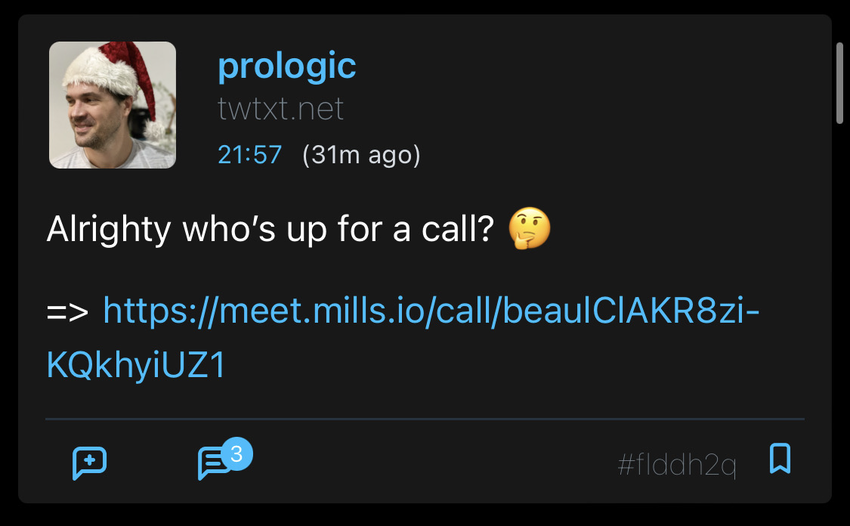
I did well to screenshot it, I think the twt was edited, and that corrected the issue.
@prologic other than the screenshot, it is written on the twt. 😅
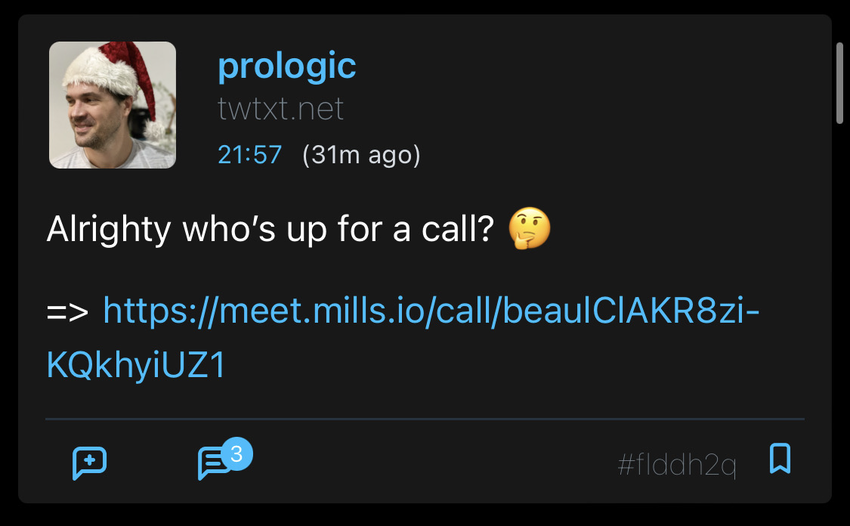
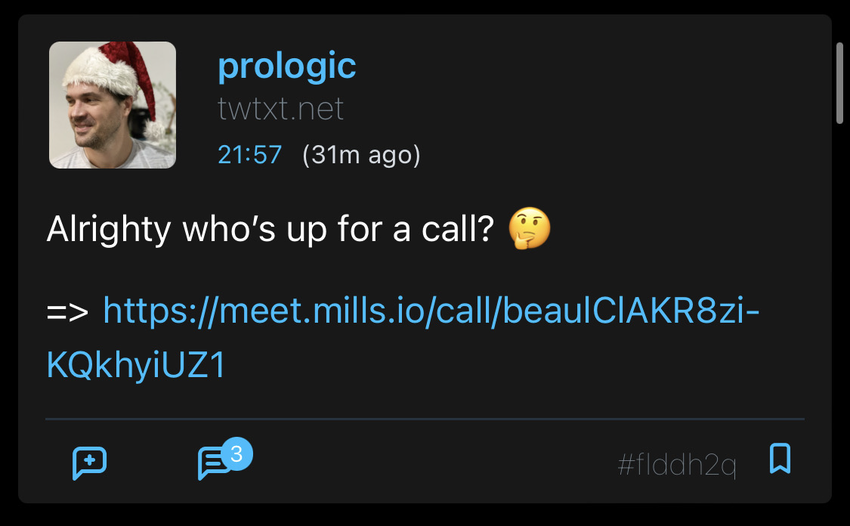
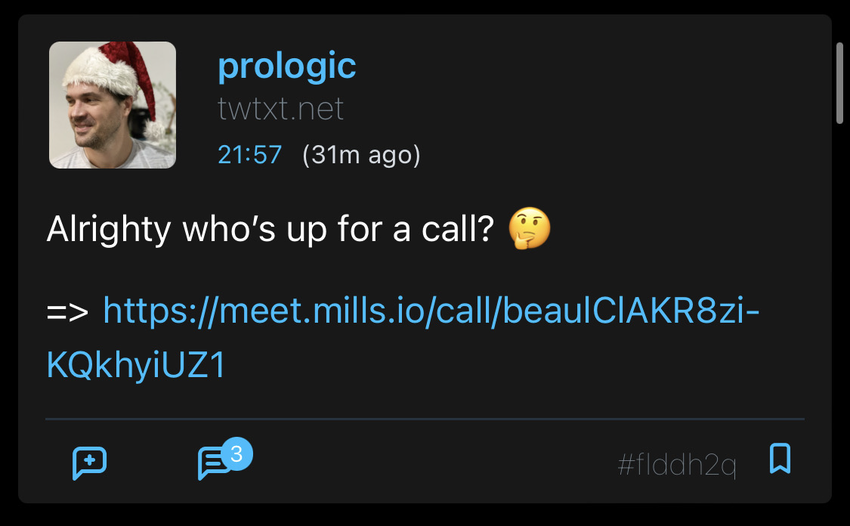
@fastidious Was that screenshotted on a mobile device? 🤔 Also I did not edit that, the hash in the screenshot are the same on my pod and yours. But it looks like some CSS funkiness there to me?
@fastidious Was that screenshotted on a mobile device? 🤔 Also I did not edit that, the hash in the screenshot are the same on my pod and yours. But it looks like some CSS funkiness there to
@fastidious Was that screenshotted on a mobile device? 🤔 Also I did not edit that, the hash in the screenshot are the same on my pod and yours. But it looks like some CSS funkiness there to me?
@prologic yes, I am on mobile web. Let me see if I can get it to show again.
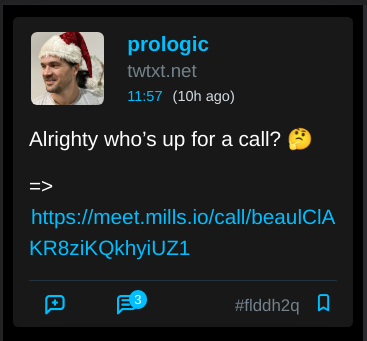
@prologic ah, I see! I know what it is. Not a bug, it is the URL wrapping that causes a small visual glitch when selected/tapped on a mobile device.
@homer Not able to repro here 🤔  @homer Not able to repro here 🤔
@homer Not able to repro here 🤔  @fastidious Oh I see, is that expected or something we can fix? 🤔
@fastidious Oh I see, is that expected or something we can fix? 🤔
@prologic I am sure it is fixable, I just don’t know how yet. Twitter ellipses long URLs that would break the interface. I always Markdownify my URLs, but it seems common here to simply drop them in a twt.
@fastidious Oh I see, is that expected or something we can fix? 🤔
@fastidious Oh I see, is that expected or something we can fix? 🤔
@prologic I am sure it is fixable, I just don’t know how yet. Twitter ellipses long URLs that would break the interface. I always Markdownify my URLs, but it seems common here to simply drop them in a twt.
Hoping @ullarah and, perhaps, @markwylde could chime in on this.
Looks good to me 🤔
 Looks good to me on Chrome Desktop (using mobile mode) 🤔
Looks good to me on Chrome Desktop (using mobile mode) 🤔

 Link over line
Link over line
 Link over line
Link over line




 Link over line
Link over line