

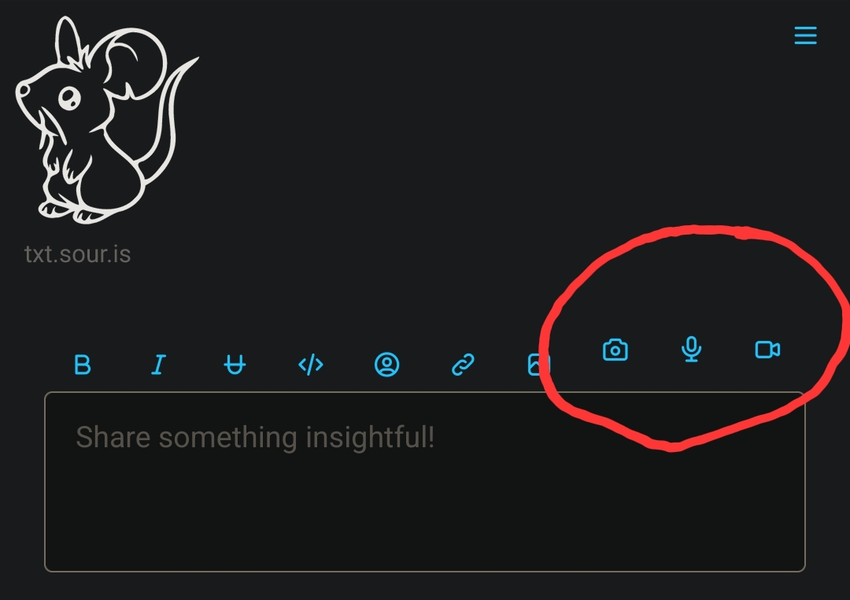
I am not using them icons right now, because some other changes occurred that I don’t like, so I am waiting until those are fixed to try it.
Should the padding on the bottom be
2px or 3px? My vision is too poor to tell 😢
.toolbar-form-button-media {
width: 40px;
padding-bottom: 3px;
}
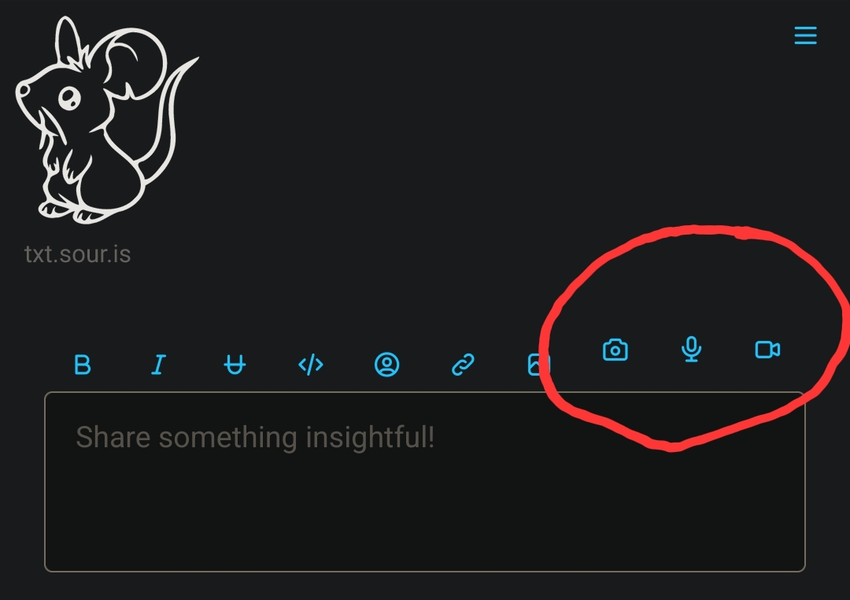
Should the padding on the bottom be
2px or 3px? My vision is too poor to tell 😢
.toolbar-form-button-media {
width: 40px;
padding-bottom: 3px;
}




pod 😁
pod 😁
-D mode to test? 🤔
-D mode to test? 🤔
I just can’t right now as I’m just about ready to head out to Table Tennis 🏓
I just can’t right now as I’m just about ready to head out to Table Tennis 🏓


I'm heading to work now
I’m heading to work now myself...
