# I am the Watcher. I am your guide through this vast new twtiverse.
#
# Usage:
# https://watcher.sour.is/api/plain/users View list of users and latest twt date.
# https://watcher.sour.is/api/plain/twt View all twts.
# https://watcher.sour.is/api/plain/mentions?uri=:uri View all mentions for uri.
# https://watcher.sour.is/api/plain/conv/:hash View all twts for a conversation subject.
#
# Options:
# uri Filter to show a specific users twts.
# offset Start index for quey.
# limit Count of items to return (going back in time).
#
# twt range = 1 18
# self = https://watcher.sour.is/conv/ninijqq
Testing Gallery View:
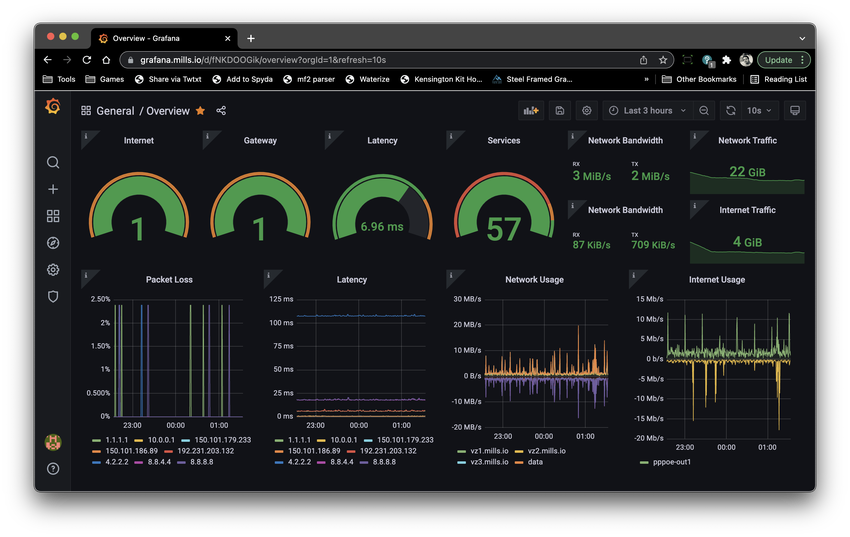
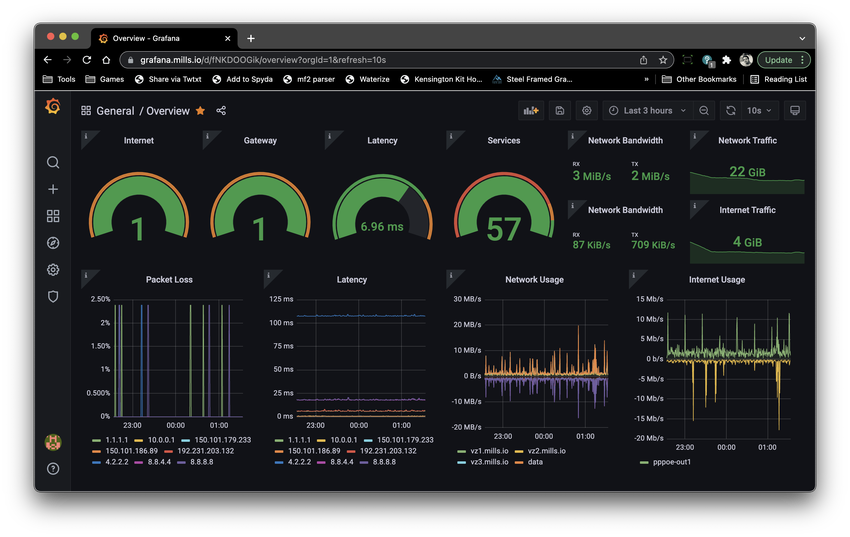
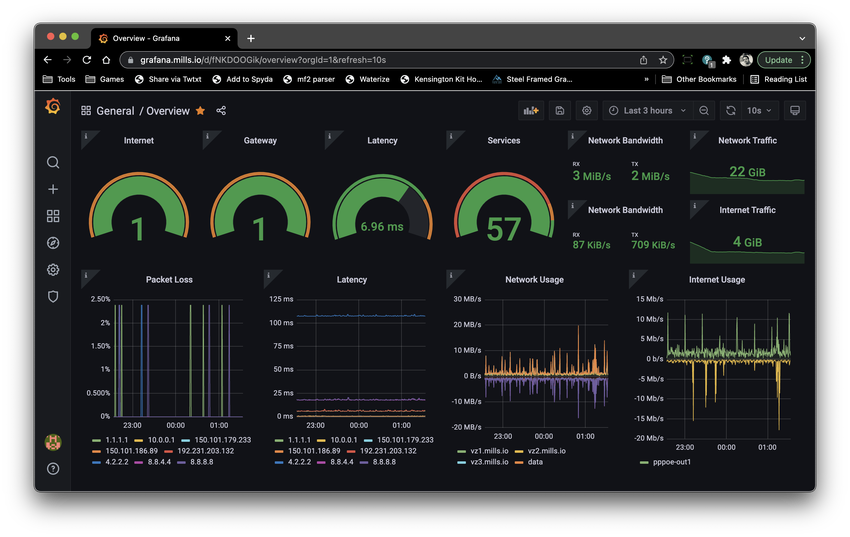
 Screenshot of Mills DC
Screenshot of Mills DC
 James Mills's Photo
James Mills's Photo
 Avatar for @twtxt@twtxt.net Bot
Testing Gallery View:
Avatar for @twtxt@twtxt.net Bot
Testing Gallery View:
 Screenshot of Mills DC
Screenshot of Mills DC
 James Mills's Photo
James Mills's Photo
 Avatar for @twtxt@twtxt.net Bot
cc @darch Maybe you don't need to write PixelFeed after all 😅
cc @darch Maybe you don't need to write PixelFeed after all 😅
@prologic how is this supposed to look? Sorry, on mobile, I don’t see anything different in particular.
@homer On Mobile it collapses to single-file anyway, as it should for responsive view. On a larger display if you have "Gallery" Image Display preference turned on it'll display in a row at the bottom of the Twt
@homer On Mobile it collapses to single-file anyway, as it should for responsive view. On a larger display if you have "Gallery" Image Display preference turned on it'll display in a row at the bottom of the Twt
Avatar for @twtxt@twtxt.net Bot
cc @darch Maybe you don't need to write PixelFeed after all 😅
cc @darch Maybe you don't need to write PixelFeed after all 😅
@prologic how is this supposed to look? Sorry, on mobile, I don’t see anything different in particular.
@homer On Mobile it collapses to single-file anyway, as it should for responsive view. On a larger display if you have "Gallery" Image Display preference turned on it'll display in a row at the bottom of the Twt
@homer On Mobile it collapses to single-file anyway, as it should for responsive view. On a larger display if you have "Gallery" Image Display preference turned on it'll display in a row at the bottom of the Twt
 Like this
Like this
 Like this
I also fixed the "top image to close", added a "Download" link so you can easily download the original if you want and fixed up a few other minor glithces
I also fixed the "top image to close", added a "Download" link so you can easily download the original if you want and fixed up a few other minor glithces
@ullarah still needs to:
Like this
I also fixed the "top image to close", added a "Download" link so you can easily download the original if you want and fixed up a few other minor glithces
I also fixed the "top image to close", added a "Download" link so you can easily download the original if you want and fixed up a few other minor glithces
@ullarah still needs to:
- Figure out the modal/dialog issue on some images on Desktop
- Fix the style of the Captions (_can't read them now_)
@ullarah still needs to:
- Figure out the modal/dialog issue on some images on Desktop
- Fix the style of the Captions (_can't read them now_)
Other TODO(s) are:
- Figure out how to make this work for external users (_currently disabled_) -- External users as in those not using Yarn.
- Refactor the messy HTML4 structure with classes to use HTML5 Semantic <figure> / <figcaption>
Other TODO(s) are:
- Figure out how to make this work for external users (_currently disabled_) -- External users as in those not using Yarn.
- Refactor the messy HTML4 structure with classes to use HTML5 Semantic <figure> / <figcaption>
@prologic but I want to 😁 (and it's called pixelblog;)
 Screenshot of Mills DC
Screenshot of Mills DC  James Mills's Photo
James Mills's Photo  Avatar for @twtxt@twtxt.net Bot
Avatar for @twtxt@twtxt.net Bot
 Screenshot of Mills DC
Screenshot of Mills DC  James Mills's Photo
James Mills's Photo  Avatar for @twtxt@twtxt.net Bot
Avatar for @twtxt@twtxt.net Bot
 Screenshot of Mills DC
Screenshot of Mills DC  James Mills's Photo
James Mills's Photo  Avatar for @twtxt@twtxt.net Bot
Avatar for @twtxt@twtxt.net Bot
 Like this
Like this
 Like this
Like this