# I am the Watcher. I am your guide through this vast new twtiverse.
#
# Usage:
# https://watcher.sour.is/api/plain/users View list of users and latest twt date.
# https://watcher.sour.is/api/plain/twt View all twts.
# https://watcher.sour.is/api/plain/mentions?uri=:uri View all mentions for uri.
# https://watcher.sour.is/api/plain/conv/:hash View all twts for a conversation subject.
#
# Options:
# uri Filter to show a specific users twts.
# offset Start index for quey.
# limit Count of items to return (going back in time).
#
# twt range = 1 882
# self = https://watcher.sour.is?uri=https://twtxt.net/user/darch/twtxt.txt&offset=782
# prev = https://watcher.sour.is?uri=https://twtxt.net/user/darch/twtxt.txt&offset=682
@lyse you mean the file called logo_03.png or nr. 3 that i posted?
@fastidious I'm not using WordPress if I can help it. I already help maintain a cupple of wp sites and it's a big mess.
Iframes I how you emed content from other sites. It might not be a pure as writing everything in go;) but it's something anyone do since you just paste in some code to a html file. It is also used by Vimeo and SoundCloud. But I'm away that there might be some XSS issues. What other option do you have in mind? Something like the Twitter cards just the other way around could do the trick and most big tech sites offer this preview text and image
Iframes is how you embed content from other sites. It might not be a pure as writing everything in go;) but it's something anyone can do since you just paste in some code to a html file. It is also used by Vimeo and SoundCloud. But I'm away that there might be some XSS issues. What other option do you have in mind? Something like the Twitter cards just the other way around could do the trick and most big tech sites offer this preview text and image
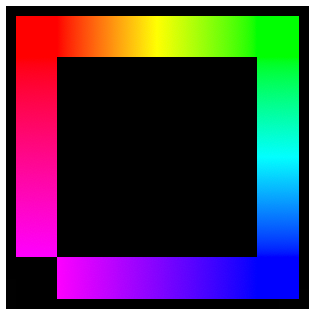
@lyse Danke, it was also my initial idea to have this. The triangles is to resemble PB (B being mirrored), but playing around with just the gradient I'm tilting to something more minimal like this: 

 @prologic I could but I like to have a site (like algorave.dk/videos) where people can just see my content instead of having to go to youtube. And then you don't need to upload the video to more platforms. It works fine in my #pixelblog, which it what i'm testing. I should probally include a link and a image as well as a fallback, when posting videos like this in the fututer. Regarding advertising on youtube then ublock origin is taking care of that.
@lyse how does it "look" in
@prologic I could but I like to have a site (like algorave.dk/videos) where people can just see my content instead of having to go to youtube. And then you don't need to upload the video to more platforms. It works fine in my #pixelblog, which it what i'm testing. I should probally include a link and a image as well as a fallback, when posting videos like this in the fututer. Regarding advertising on youtube then ublock origin is taking care of that.
@lyse how does it "look" in tt ?
@kayos I don't really see the issue with bots that you are suggesting, since twtxt/yarn is purely pull, and not push. So there might be a bunch of twtxt.txt files replying or mentioning you in a lot of post, but unless you actively follow those feeds you will not get the noise.
the url for the .txt should be the username and then nick can be whatever
(meaning i should go to bed. Have a nice day:)
@servusdei Thank you, even thou they are not made using fractal math 🤓
@prologic we also say to google stuff in Danish, so it's not a all uncommon outside the anglosphere. I just want to keep things simple and familiar to new users and not having a barrier of slang to overcome.
So is the idea with the Glossary to be technical documentation or what features are called in the end-user exposed UI?
yes I agree we should define Yarn, but what we are building is not that special to the end users, who I images will just be confused about what twt, yarn, thooth etc. are. compare to using familiar words like post and tread. Tread also binds nicly with the yarn as a overall concept :)
For the technical layer, then yes, we should have a vocabulary that can be closer to the "metal", but not in the UI
- l would loose the twt and just call it a post and Root post
- Call a conversation for a conversation or thread instead of inventing new words like yarn - I like the name Yarn for the software, but i would use normal words in the UI etc.
- This is a Post box, so Post box should be called Input box, Post form or maybe Compose form
In relation to twtxt/yarn?
so are tomatoes and strawberries are nuts
so on top of the next hour, right?! (when ever you are, unless i you are in those 1/2 hour timezome in AU, that I really don't get...)
@movq Ich verste ein bisien von was du meist
Keepass in Dropbox and OneDrive (work).
I don't see the issue. why did some agrees this?
@fastidious well I'm gonna violate that "rule" big time.
@fastidious Yes I get that @ullarah was refereeing to CSS, but he asked me a question and i tried to answer it.
With the new "Hide replies" option has become a lot easier to read through the timeline, but I think the render of OP shoulde be more prominent, more like a headline. So maybe we can try to flip the visual hierarchy so to speak and loose the eclipse feature or expand it to 2 or 3 lines. I will try to make a mock up so you can see what I mean
It's online and running at http://yarn.algorave.dk/ again, but on an older version of yarn, so I will need some updating.
Hi @ullarah, sound cool. My CPH theme is pure CSS, not JS besides what's already I yarn and I have not changed at of that. But I havde changed the html temples quite a bit...
@lyse ideas for name: reader-log , feeder-log , who-reads-my-b.log , pingback-log , Agent Smith
Also could it be automated by doing some sorting on first seen date?
@prologic because we don't want to be mySpace? ...or do we 🤔
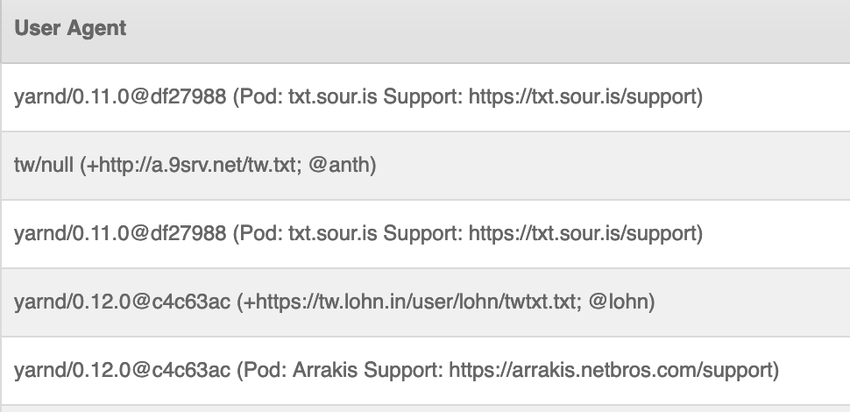
How does this user-agent thing work and how do I look for it in my webservers log to see who reads my feed?
@prologic nevermind, half sentenced pocket post
Next level would be that this styling would also øø
@ullarah sure thing. The most simple way I envision i a textfield under usersetting where you can type in your own CSS to owerwite what elemtes you want to change. This field will the be the last loaded CSS file for that user.
@prologic , @ullarah et al. With the new custom styles under usersettings will the also be an option to upload my own css to an yarn pod?
I know. I deleted the IMG on purpose to test if it would propegate to the yarn pods. It was a test post as part of another talk on yarn/twtxt to some of my fellow nørds here in Copenhagen
Fair enough. I'm also not using it in the wild. But I still like the idea behi do to not reinvent the wheel and using existing infrastructure
I have been using nvalt on mac for over 10 year. keep coming back to it. Also uses sublime text with the plaintask plugin that mimic taskpaper
That look like a nice note/todo tool to wrangle my plaintext/markdown obsession
@prologic well you are free to build what you like and using search/indexing as the backbone would definitely be a good option and then everyone can make their own setups as they like.
My Pixelblog project is just me trying to scratch my own itch. Nobody says yarn needs to do the same thing😊
Wuhoo🎉 catch me on chat🧶darch.dk or my gmail
@fastidious whell it not really a new content type lige blogs og chat/DM. It only a render of the timeline in a visuals way. And it coulde maybe be a form of lists, which is a feature i think more people are interested in
@prologic good question. I think the later would be most fair, but the first one might be a bit easier to implement. Also it should only be images from original posts, not images uploaded as part of replies.
@ullarah yes excslly, but the text could be the alt text of watch images shown on hover. Clicking on an image will take you to the post it appeared in.
I got it working i a very hacky way on: https://darch.dk/twtxt/gallery.php when i just scrape a folder for images to render the gallery grid and link back to the post by using a prefixed date i added to the images to match with the posts date
@prologic I'm aware that is very slow atm because it's loading the full res images. I'm planning to have it generate thumbnails. As of now it's mostly a mockup.
@prologic Cool, but still not really what I'm going for. I would like to have a timeline view of only images, not a grid within each post, though that is a nice too:)
@prologic Gotcha👍 Then we should update the instructions on yarn.social to reflects this:  @prologic but I want to 😁 (and it's called pixelblog;)
@fastidious yes you could call it a peermans (sic) version of yarnd. I use php because that is what I know and it is available on cheep hosting so it can be as plug and play as possible for the most amount of people.
nevermind it seem to be back again
@prologic Is there a problem with the catch right now?
@prologic but I want to 😁 (and it's called pixelblog;)
@fastidious yes you could call it a peermans (sic) version of yarnd. I use php because that is what I know and it is available on cheep hosting so it can be as plug and play as possible for the most amount of people.
nevermind it seem to be back again
@prologic Is there a problem with the catch right now? 
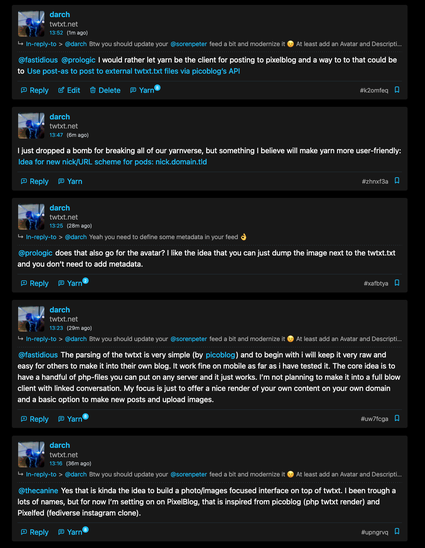
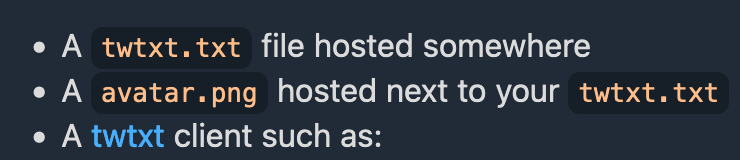
 @prologic does that also go for the avatar? I like the idea that you can just dump the image next to the twtxt.txt and you don't need to add metadata.
@fastidious The parsing of the twtxt is very simple (by picoblog) and to begin with i will keep it very raw and easy for others to make it into their own blog. It work fine on mobile as far as i have tested it. The core idea is to have a handful of php-files you can put on any server and it just works. I'm not planning to make it into a full blow client with linked conversation. My focus is just to offer a nice render of your own content on your own domain and a basic option to make new posts and upload images.
@thecanine Yes that is kinda the idea to build a photo/images focused interface on top of twtxt. I been trough a lots of names, but for now I'm setting on on PixelBlog, that is inspired from picoblog (php twtxt render) and Pixelfed (fediverse instagram clone).
@prologic happy new year 🎉 I do understand and speaks some German, but no nearly enough to help with translation. And even less with Dutch. But I can do a Danish translation at some point 😊
Sonic Pi is also what by co-livecoder terminal --void is using when we are perfoming: http://algorave.dk/videos/ - im making the visuals in improviz combined with my own graphics and glsl shaders
@prologic does that also go for the avatar? I like the idea that you can just dump the image next to the twtxt.txt and you don't need to add metadata.
@fastidious The parsing of the twtxt is very simple (by picoblog) and to begin with i will keep it very raw and easy for others to make it into their own blog. It work fine on mobile as far as i have tested it. The core idea is to have a handful of php-files you can put on any server and it just works. I'm not planning to make it into a full blow client with linked conversation. My focus is just to offer a nice render of your own content on your own domain and a basic option to make new posts and upload images.
@thecanine Yes that is kinda the idea to build a photo/images focused interface on top of twtxt. I been trough a lots of names, but for now I'm setting on on PixelBlog, that is inspired from picoblog (php twtxt render) and Pixelfed (fediverse instagram clone).
@prologic happy new year 🎉 I do understand and speaks some German, but no nearly enough to help with translation. And even less with Dutch. But I can do a Danish translation at some point 😊
Sonic Pi is also what by co-livecoder terminal --void is using when we are perfoming: http://algorave.dk/videos/ - im making the visuals in improviz combined with my own graphics and glsl shaders
I'm also a big fan of DJ_Dave
Just noticed the new logo:D Very nice!
haha i like the logo with the dogs
@lyse Nice i found Eskimo Callboys around a year ago. Another similar rabbit hole is nanowar of steel and this one is an x-mas song...
@jlj Thank for the headsup. But TBH, I have not used it for a wild.
@prologic I'm planning to spin up my own, just need to find the right domain name
I hope he and many other will joins us some day:)
When you think the beeeps are part of a techno mix, but you forgot to properly close the door to the fridge...
yes there is a way to make a dropdown with pure CSS using <detail> and <summary>.
I got it work in an ealier version of my theme, but I don't think it is in the git-repo.
But feeds.twtxt.net does not render the images from the rss:
<enclosure url="https://files.botsin.space/media_attachments/files/107/443/343/718/607/693/original/589875a4d2c9727b.png" length="5153" type="image/png"/>
@jlj nice feed he got going. The we just need way to follow mastodon via feeds.twtxt.net
Maybe do away with the -sign since it is kinda confusing. Like us only shows the domain but the real URL is not there at least not when the feed is on a yarn pod
I would not split up nick@domain since the meaning of this is needed to identify a person/feed compared to Twitter og Instagram handle. Hand to explain...
@fastidious yes I'm on mobil now. Dunno about desktop/laptop
Look good. Now you need to move the nick and time close to the image. Probably some padding or margin on either the img or the divs containing the text
You should not use px but em or rem so the size will fit with your sceensize instead of some abitrary pixel number
@ullarah ´sp´ is probally me on my localhost pod
The way i have designed my theme it should be easy to change the colors (incl. a darkmode) and how round the avatar is to the pod operators liking by editing the vars in https://git.mills.io/yarnsocial/themes/src/branch/master/copenhagen/static/css/99-yarn.css
But there should be noting broken, just minor adjustments to be made by the community, so I see no reason why we should not at least _try_ to make it the main theme here on twtxt.net - That is why I been working on it for the last year almost.
@fastidious whell you are free to use the old team on your pod. Getting a new default team will also work as an incentive for other to contribute the fixed you suggest
@prologic so can we make my theme the default on ver. 1?